Размеры ползунков: Одежду какого размера покупать для новорожденного, таблица размеров
Таблицы размеров ясельной одежды на www.souztr.com
Вид изделия: | | Вид изделия: ползунки, комбинезоны, полукомбинезоны | | Вид изделия: пинетки, рукавички, нагрудники, шапочки, чепчики, рубашечки, распашонки | |||||
рост | обхват груди | размер | рост | обхват груди | размер | обхват груди | |||
| 62 | 40 | 20 | 62 | 40 | 20 | 47 | |||
| 68/74 | 44 | 22 | 68 | 44 | 22 | 48 | |||
| 74/80 | 48 | 24 | 74 | 48 | 24 | 49 | |||
| 80/86 | 52 | 26 | 80 | 52 | 26 | 50 | |||
| 92 | 56 | 28 | 92 | 56 | 28 | 51 | |||
Пример 1: Ползунки, размер 62-40, где 62 — рост, 40 — размер (20).
Пример 2: Комплет детский, размер 104-110-56, где 104-110 — рост, 56 — размер (28).
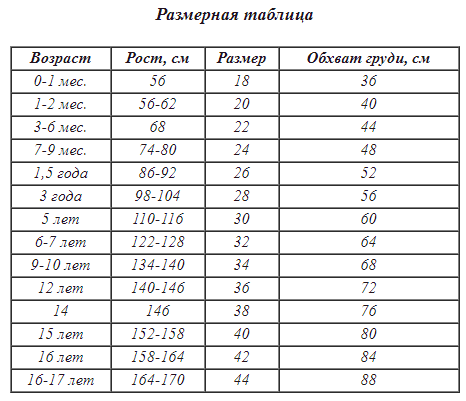
Ниже даны приблизительные размеры одежды для малышей.
| Возраст ребёнка | Рост в см. | Размер одежды |
| |||||||||||||||||||||||||||
| 0-1 месяц | 50-56 | 18 | ||||||||||||||||||||||||||||
| 1-3 месяца | 62-68 | 20 | ||||||||||||||||||||||||||||
| 3-6 месяцев | 68-74 | 22 | ||||||||||||||||||||||||||||
| 6-9 месяцев | 74-80 | 24 | ||||||||||||||||||||||||||||
| 9-12 месяцев | 80-86 | 26 | ||||||||||||||||||||||||||||
Учитывая особенности трикотажных полотен из натуральных волокон, допускается усадка изделия после стирки.
Уточняйте, размер с учётом подгузника или без.
Вид изделия | ||||||
кофточки, гарнитуры комплекты | ползунки, комбинезоны, полукомбинезоны | нагрудник, пинетки, берет, | ||||
рост | обхват груди | размер | рост | обхват груди | размер | обхват груди |
62 | 40 | 20 | 62 | 40 | 20 | 47 |
68/74 | 44 | 22 | 68 | 44 | 22 | 48 |
74/80 | 48 | 24 | 74 | 48 | 24 | 49 |
80/86 | 52 | 26 | 80 | 52 | 26 | 50 |
92 | 56 | 28 | 92 | 56 | 28 | 51 |
Размер одежды для новорожденных по месяцам | Таблица Россия
Со взрослой одеждой все очень просто: есть ряд параметров и соответствующие им маркировки, использующиеся практически для всего гардероба. Размеры одежды для новорожденных по месяцам, таблицы (Россия) – с этим уже сложнее. Каждый вид детских изделий обладает собственной шкалой, для работы с которой требуются те или иные мерки. Давайте разберемся в этом вопросе.
Размеры одежды для новорожденных по месяцам, таблицы (Россия) – с этим уже сложнее. Каждый вид детских изделий обладает собственной шкалой, для работы с которой требуются те или иные мерки. Давайте разберемся в этом вопросе.
Общая информация
Соответствие со стандартами других стран | ||
| Россия | Европа | США |
| 18 | 50 | 0 |
| 18 | 56 | 0-3 |
| 20 | 62 | 0-3 |
| 22 | 68 | 3-6 |
| 22 | 74 | 6-9 |
| 24 | 80 | 12 |
Боди, майки, туники, распашонки, футболки
Размер одежды для новорожденного ребенка до года определяется ростом. То есть перед походом в магазин обмеряем малыша от макушки до пяток, а затем ищем полученные цифры на ярлыках. Градация для боди – 6 см, что определяет допустимый диапазон погрешности: +-3 см. Это означает, что изделие с маркировкой 68 подойдет на рост 62 и 74 см. Однако следует помнить, что дети растут очень быстро, поэтому промежуточные цифры лучше округлять в большую сторону: к примеру, при длине тела 65 см боди берем с цифрой 68, а не 62.
Это означает, что изделие с маркировкой 68 подойдет на рост 62 и 74 см. Однако следует помнить, что дети растут очень быстро, поэтому промежуточные цифры лучше округлять в большую сторону: к примеру, при длине тела 65 см боди берем с цифрой 68, а не 62.
Для удобства скачайте всю информацию себе на компьютер:
Скачать таблицы размеров
Распечатать таблицы размеров
Важно: выбирая вещи для малышей нестандартной комплекции следует отклониться от стандартной таблицы размеров одежды для новорожденных. Решающим фактором должен быть не рост, а обхват грудной клетки. Для неходячих детей слишком свободно сидящая одежда не критична, а вот тесная будет доставлять постоянный дискомфорт. Пример: ребенку с обхватом груди 45 см подойдет изделие не 50, а 56 размера.
Боди | ||||
| Рост | Возраст мес | Размер | Грудь | Талия |
| 50 | 0-3 | 50 | 41-43 | 41-43 |
| 56 | 0-3 | 56 | 43-45 | 43-45 |
| 62 | 4 | 62 | 45-47 | 45-47 |
| 68 | 6 | 68 | 47-49 | 46-48 |
| 74 | 9 | 74 | 49-51 | 47-49 |
| 80 | 12 | 80 | 51-53 | 48-50 |
Нужная цифра на ярлыках маек определяется по формуле: обхват груди разделить на 2. Замер производят на вдохе, сантиметровая лента проводится под подмышечными впадинами. Для двойных маркировок дополнительно смотрим на рост ребенка. Размеры детской одежды по месяцам, таблица для маек, туник и распашонок:
Замер производят на вдохе, сантиметровая лента проводится под подмышечными впадинами. Для двойных маркировок дополнительно смотрим на рост ребенка. Размеры детской одежды по месяцам, таблица для маек, туник и распашонок:
Майки, туники, распашонки | |||
| Рост | Возраст | Размер | Грудь |
| 50 | 1 | 18 | 41-43 |
| 56 | 2 | 18 | 43-45 |
| 62 | 3 | 20 | 45-47 |
| 68 | 3-6 | 22 | 47-49 |
| 74 | 6-9 | 22 | 49-51 |
| 80 | 12 | 24 | 51-53 |
Определить, какой размер одежды у новорожденного ребенка можно по стандартному набору показателей: возрасту, росту и обхвату груди. И футболки не исключение. Некоторые производители указывают вес как маркер полноты, на которую рассчитано изделие. У китайских продавцов может быть по-разному: у одного в описании товара указаны все нужные параметры, у другого – только возраст. Тут следует помнить, что европейские дети крупнее китайских, поэтому такой ярлычок будет неинформативен. В таком случае лучше задать продавцу уточняющие вопросы.
У китайских продавцов может быть по-разному: у одного в описании товара указаны все нужные параметры, у другого – только возраст. Тут следует помнить, что европейские дети крупнее китайских, поэтому такой ярлычок будет неинформативен. В таком случае лучше задать продавцу уточняющие вопросы.
Читайте также:
- Таблица детских параметров от 0 до 16 лет;
- Как определить размер детских носков;
- Размерная сетка для вашего ребенка на Алиэкспресс;
Футболки | |||
| Рост | Возраст, мес | Размер | Грудь |
| 50 | 1 | 18 | 41-43 |
| 56 | 2 | 18 | 43-45 |
| 62 | 3 | 20 | 45-47 |
| 68 | 3-6 | 22 | 47-49 |
| 74 | 6-9 | 22 | 49-51 |
| 80 | 12 | 24 | 51-53 |
Термобелье, штанишки, ползунки, верхняя одежда
Размеры одежды по месяцам новорожденных, а именно термобелья, определяются в первую очередь по росту. Остальные параметры, указываемые в ярлыках – примерные, так как эти изделия отшиваются из эластичного материала и хорошо тянутся. Исключение делается для детей с большой полнотой: тут следует делать выбор по обхвату груди, так же, как в случае с боди. А рукава и штанины всегда можно подвернуть – подвороты на плотном трикотаже всегда хорошо держатся.
Остальные параметры, указываемые в ярлыках – примерные, так как эти изделия отшиваются из эластичного материала и хорошо тянутся. Исключение делается для детей с большой полнотой: тут следует делать выбор по обхвату груди, так же, как в случае с боди. А рукава и штанины всегда можно подвернуть – подвороты на плотном трикотаже всегда хорошо держатся.
Термобелье, футболки | ||||
| Рост | Возраст, мес | Размер | Грудь | Талия |
| 62 | 3 | 62 | 47 | 46 |
| 68 | 3-6 | 68 | 49 | 48 |
| 74 | 6-9 | 74 | 51 | 50 |
| 80 | 12 | 80 | 53 | 51 |
Термобелье, штанишки | ||||
| Рост | Возраст, мес | Бедра | Размер | |
| 62 | 3 | 48 | 62 | |
| 68 | 3-6 | 50 | 68 | |
| 74 | 6-9 | 52 | 74 | |
| 80 | 12 | 54 | 80 | |
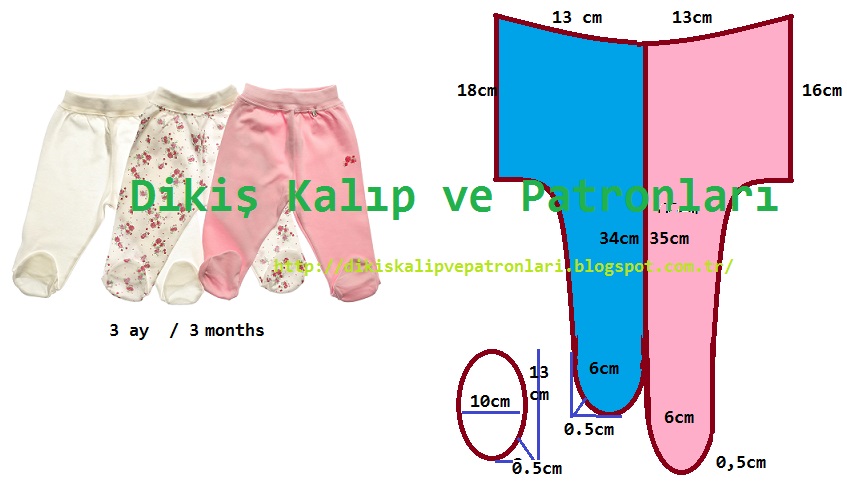
Считается, что штанишки и ползунки, как и прочая одежда для новорожденных детей, подбираются в основном по росту. Это утверждение не совсем верно. Все размерные сетки, находящиеся в открытом доступе, содержат усредненные данные. Но каждый конкретный ребенок может иметь свои особенности строения тела: у одного ножки длиннее, у другого короче. Поэтому вернее будет опираться на длину боковой линии. Речь идет о расстоянии от талии и до пола (или до уровня, где, по-вашему, должна оканчиваться штанина.
Это утверждение не совсем верно. Все размерные сетки, находящиеся в открытом доступе, содержат усредненные данные. Но каждый конкретный ребенок может иметь свои особенности строения тела: у одного ножки длиннее, у другого короче. Поэтому вернее будет опираться на длину боковой линии. Речь идет о расстоянии от талии и до пола (или до уровня, где, по-вашему, должна оканчиваться штанина.
Детские штанишки, ползунки | ||
| Рост | Возраст, мес | Размер |
| 56 | 0-2 | 18 |
| 58 | 3 | 18 |
| 62 | 4 | 20 |
| 68 | 6 | 20 |
| 74 | 9 | 22 |
| 80 | 12 | 24 |
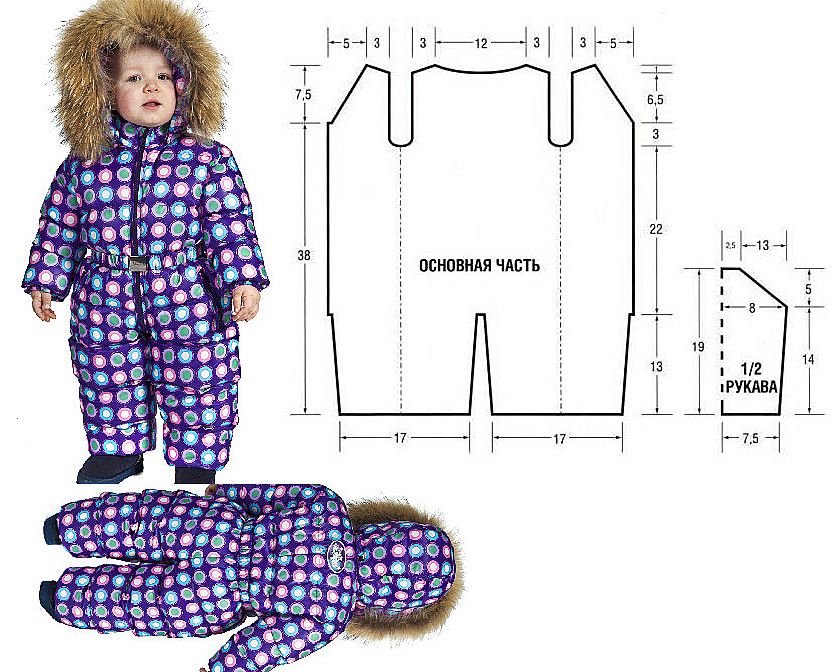
Размер верхней одежды для новорожденных определяется по росту и обхвату груди, а различий по половому признаку не делается. Быстрый рост малыша предполагает покупку этих предметов гардероба «на вырост», с запасом на 2-3 порядка. Сразу отвечаем на вопрос «какого размера покупать одежду для новорожденных на первое время?». Конверт или зимний комбинезон, если он приобретается для ношения сразу после выписки из роддома, берется как на 3-5 месяцев. Мерки с ребенка снимаем непосредственно перед походом в магазин. О том, какие бывают ткани и их названия, вы также можете узнать на нашем сайте.
Сразу отвечаем на вопрос «какого размера покупать одежду для новорожденных на первое время?». Конверт или зимний комбинезон, если он приобретается для ношения сразу после выписки из роддома, берется как на 3-5 месяцев. Мерки с ребенка снимаем непосредственно перед походом в магазин. О том, какие бывают ткани и их названия, вы также можете узнать на нашем сайте.
Верхняя одежда | |||
| Рост | Возраст, мес | Размер | Грудь |
| 50-56, 56-62 | 0-1 | 18 | 36 |
| 66-68 | 1-2 | 18 | 38 |
| 68-74 | 3-6 | 20 | 40 |
| 74-80 | 7-9 | 20 | 42 |
| 80-86 | 12 | 22 | 44 |
Как определить детские размеры по месяцам
Сначала мы должны упомянуть о встречающемся иногда вопросе о размерах новорожденных по месяцам: таблицах для мальчиков и девочек отдельно. На самом деле таких табличек не существует по одной простой причине: в этом возрасте фигуры детей разного пола не имеют отличий. Существенная разница начнет появляться примерно с 11-12 лет, в зависимости от особенностей развития.
На самом деле таких табличек не существует по одной простой причине: в этом возрасте фигуры детей разного пола не имеют отличий. Существенная разница начнет появляться примерно с 11-12 лет, в зависимости от особенностей развития.
А теперь переходим к основной теме этого раздела: как определить размер одежды новорожденного ребенка. Начинать, конечно же, нужно со снятия мерок с младенца. Нам потребуется:
- Рост. Расстояние от пяток до макушки.
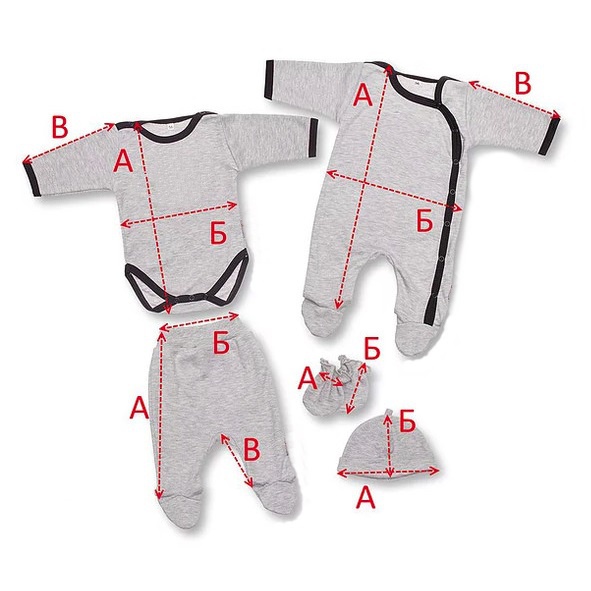
- Обхват груди, талии и бедер. Обхватываем тело вкруговую сантиметровой лентой по линиям, отмеченным на рисунке ниже.
- Длина боковой линии штанишек/ползунков. Меряем расстояние от талии до пятки.
Далее нам остается соотнести полученные данные с цифрами, указанными в таблице для конкретной вещи и решить, какой размер покупать. Если параметры малыша попадают на парную маркировку, то надо брать больший. Боди и ползунки можно покупать с запасом в 1-2 месяца, верхнюю одежду в 2-3 месяца.
Обратите внимание на повторяющиеся маркировки. Одна и та же цифра соответствует разным параметрам. Например — самый маленький размер одежды для новорожденных – 18, для роста 50 и возраста 0-1 месяц, а 18 уже на высоту 56 и 2 месяца. Такая система используется того, чтобы не возникало проблемы как выбрать изделия для детей, разных по росту и полноте.
Одна и та же цифра соответствует разным параметрам. Например — самый маленький размер одежды для новорожденных – 18, для роста 50 и возраста 0-1 месяц, а 18 уже на высоту 56 и 2 месяца. Такая система используется того, чтобы не возникало проблемы как выбрать изделия для детей, разных по росту и полноте.
Стандартные размеры раздвижных окон и их расположение
Опубликовано автор: Thompson Creek
Хотите подчеркнуть вид, увеличить естественное освещение и обеспечить максимальную вентиляцию? Окна-слайдеры всех размеров могут соответствовать всем требованиям!
Раздвижные окна аналогичны традиционным двустворчатым окнам, но имеют дополнительный бонус: они открываются из стороны в сторону, а не вверх и вниз. Функция окна означает, что размеры окна ползунка могут сильно варьироваться. Окна-слайдеры не требуют столько места по вертикали, как двойные окна, поэтому размеры раздвижных окон шире, чем у вашей средней версии с двойным креплением.
Окна-слайдеры не требуют столько места по вертикали, как двойные окна, поэтому размеры раздвижных окон шире, чем у вашей средней версии с двойным креплением.
Стандартные размеры горизонтальных раздвижных окон: 36 дюймов, 48 дюймов, 60 дюймов, 72 дюйма и 84 дюйма. Стандартные размеры вертикальных раздвижных окон имеют высоту 24 дюйма, 36 дюймов, 48 дюймов и 60 дюймов.
Размеры раздвижных окон могут быть изготовлены по индивидуальному заказу и изготовлены таким образом, чтобы они подходили для пространств, которые не подходят для традиционных двустворчатых окон. Выбор раздвижного окна за пределами стандартных размеров раздвижного окна или замена двустворчатого окна раздвижным окном другого размера может потребовать дополнительных работ в месте установки для подготовки проема правильного размера.
Независимо от того, какого размера раздвижное окно вы выберете, все они состоят из рамы и двух секций: стационарной панели и раздвижной панели или двух раздвижных панелей. Выдвижная панель — это активная панель, которая движется перед стационарной при открытии. Панель оттягивается в сторону, а не поднимается, как в случае двухподвесной или створчатой версии.
Выдвижная панель — это активная панель, которая движется перед стационарной при открытии. Панель оттягивается в сторону, а не поднимается, как в случае двухподвесной или створчатой версии.
Где слайдеры Windows работают лучше всего?
Раздвижные окна всех размеров лучше всего подходят для проемов, ширина которых превышает высоту. Они являются отличным вариантом для труднодоступных мест вашего дома, где вам все еще необходимо обеспечить освещение, таких как подвал, кухня или ванная комната.
Они также отлично подходят для проветривания, что делает их идеальным средством для проветривания душной ванной комнаты или избавления от запаха подгоревшего попкорна на кухне.
Поскольку, как следует из названия, оно открывается на направляющей, раздвижные окна являются хорошим вариантом вдоль лестницы или террасы, где вы не хотели бы устанавливать традиционное створчатое окно, тентовые окна — это любые окна, которые открываются наружу из дома.
Раздвижные окна всех размеров обеспечивают панорамный вид, не заслоняемый средней линией створки или решеток. Вы можете соединить раздвижные окна с центральным панорамным окном, чтобы расширить обзор, и при этом открыть секции раздвижных окон, чтобы впустить легкий ветерок.
Вы можете соединить раздвижные окна с центральным панорамным окном, чтобы расширить обзор, и при этом открыть секции раздвижных окон, чтобы впустить легкий ветерок.
Вы можете выбрать размер скользящего окна, который подходит для ваших целей. Независимо от того, выбираете ли вы маленькое раздвижное окно, чтобы добавить немного дополнительного света в комнату, или большое раздвижное окно для живописной зоны отдыха, раздвижные окна обеспечивают отличную функциональность дома.
Найдите правильный размер раздвижного окна для вашего дома
Наши специалисты Thompson Creek помогут вам выбрать правильный размер раздвижного окна для вашего дома. Как и все наши окна, раздвижные окна Thompson Creek изготавливаются прямо здесь, на нашем собственном местном заводе, из материалов высочайшего качества, обеспечивающих максимальную долговечность и энергоэффективность. Позвоните нам сегодня для бесплатной консультации по раздвижным окнам.
Полный контрольный список из 9 пунктов для создания следующего слайдера
При разработке Smart Slider 3 мы уделили особое внимание тому, чтобы сделать его максимально удобным для мобильных устройств, сохраняя при этом простые и понятные настройки. Мы также позаботились о том, чтобы никому не приходилось писать ни одной строки кода при создании адаптивного слайдера, поэтому в нашем интуитивно понятном интерфейсе доступны все опции, которые делают ваш слайдер на 100 % отзывчивым.
Мы также позаботились о том, чтобы никому не приходилось писать ни одной строки кода при создании адаптивного слайдера, поэтому в нашем интуитивно понятном интерфейсе доступны все опции, которые делают ваш слайдер на 100 % отзывчивым.
В этой статье я расскажу о наиболее полезные параметры и настройки в Smart Slider 3. Взгляните на этот контрольный список слайдера и создайте хорошо работающий и хорошо продуманный слайдер для своего веб-сайта WordPress или Joomla.
📚 Table of contents
1. 💡 Planning
2. 📏 Slider sizes
3. 🖼️ Slider images
4. ✏️ Content
5. 🎨 Стиль
6. 📱 Мобильные устройства
7. 🔍 SEO
8. ⚡ Performance
9. 🎁 Antiect первое, что вы должны сделать, это спланировать слайдер. Эти 5 вопросов помогут вам начать работу перед редактированием.
Эти 5 вопросов помогут вам начать работу перед редактированием.
- Какова ваша цель с ползунком? Это один из самых важных вопросов, на который вы должны знать ответ. Вы хотите использовать его как элемент дизайна, призывать пользователя к действию или хотите сделать галерею?
- Куда поставить ползунок? Будет ли это слайдер на главной странице, карусель на странице вашего продукта или вы хотите поместить его в свой пост?
- Какой тип слайдера вам нужен? Вам нужен полноразмерный слайдер, слайдер на всю страницу или карусель для вашего веб-сайта?
- Что вы поместите в ползунок? Если у вас есть текст и изображения до того, как вы начнете создавать слайдер, вы можете сэкономить время.
- Сколько слайдов вам нужно? Вы хотите создать главный блок с одним слайдом или слайдер изображения с предопределенным количеством слайдов?
Найдите время и ответьте на эти вопросы, прежде чем приступить к созданию слайдера. Это облегчит редактирование, а также важно для создания успешного и хорошо подготовленного слайдера.
Это облегчит редактирование, а также важно для создания успешного и хорошо подготовленного слайдера.
2. Размеры ползунка
Выбор правильного размера ползунка является критическим моментом в создании ползунка. Это значение будет определять соотношение размеров вашего слайдера, а также адаптивные размеры.
Установите оптимальный размер ползунка
Важно установить оптимальный размер ползунка, с которым вы будете работать. Не работайте со слишком большими размерами . Оптимальный размер слайдера — 1200 пикселей в ширину и 500-800 пикселей в высоту. Собственно, с этими числами мы и работаем в наших шаблонах. Кроме того, меньший размер слайдера упрощает его редактирование.
Выберите правильный макет
Поскольку каждое устройство имеет разный размер, выбор правильного макета имеет решающее значение при создании слайдера. Размер ползунка определяет соотношение размеров ползунка, но макет определяет как должен вести себя ваш слайдер на разных размерах экрана.
Макет полной ширины с шириной ползунка 1200 пикселей (слева) и шириной 1920 пикселей (справа) чтобы заполнить пространство между левой и правой сторонами вашего браузера, чтобы при необходимости ползунок выходил за пределы своего контейнера. Однако высота будет рассчитываться на основе установленного размера ползунка, поэтому он не будет заполнять окно браузера по вертикали. Если вы хотите, чтобы ваш слайдер имел 100% ширину и высоту экрана, вы можете использовать Полный макет страницы .
Установить ограничения
Если вы установите размер ползунка, он будет меняться вместе с экраном . Может случиться так, что ваш слайдер окажется слишком высоким или слишком широким. Чтобы избежать такого поведения, используйте параметр Limit Slide Width . Это ограничит только ширину слоев, но фоновое изображение все равно будет растягиваться до ширины 100%, если ваш слайдер использует макет полной ширины.
🎓 Используйте почти одинаковое количество контента на каждом слайде . Когда вы используете слои по умолчанию, высота вашего слайда зависит от слоев внутри. А высота всего слайдера определяется самым высоким слайдом.
Когда вы используете слои по умолчанию, высота вашего слайда зависит от слоев внутри. А высота всего слайдера определяется самым высоким слайдом.
3. Изображения слайдера
Правильно подобранное изображение слайдера оказывает большое влияние на посетителя. Важно, какие образы вы используете. Есть еще вещи, на которые следует обратить внимание, если вы хотите создать красивый и быстро загружаемый слайдер.
Использовать оптимизированное изображение
Для создания хорошего слайдера необходимо обратить внимание на качество и размер изображений . Большое изображение может замедлить скорость вашего ползунка и может мешать. Следует обратить внимание, что маленькое изображение тоже может иметь большой размер, если его качество слишком хорошее. Выше определенного уровня качества глаза людей не видят разницы, поэтому не используйте изображения слишком высокого качества.
Установка фонового изображения для конкретного устройства
Может случиться так, что ваше фоновое изображение выглядит и работает идеально на компьютере, но не на мобильном телефоне. Или на мобильном тоже хорошо выглядит, но грузится медленно. Ваши мобильные пользователи не должны загружать широкое и большое изображение для своих маленьких экранов. Чтобы избежать этого, вы можете установить разные изображения для каждого устройства в Pro-версии Smart Slider 3, что тоже сократить время загрузки .
Или на мобильном тоже хорошо выглядит, но грузится медленно. Ваши мобильные пользователи не должны загружать широкое и большое изображение для своих маленьких экранов. Чтобы избежать этого, вы можете установить разные изображения для каждого устройства в Pro-версии Smart Slider 3, что тоже сократить время загрузки .
4. Контент
Чтобы создать хороший адаптивный слайдер, обратите внимание на его содержание. Ваш контент — это причина, по которой люди приходят на ваш сайт . С Smart Slider 3 вы можете использовать множество слоев, таких как заголовок или текстовый слой, с помощью которых вы можете создать хороший контент на своем веб-сайте. Медиа-контент также важен, с помощью слайдера видео вы также можете привлечь внимание посетителей.
Макет
Использование структуры может быть знакомо по компоновщикам страниц. С помощью строк и столбцов вы можете создать свой слайдер, а также это может помочь вам выровнять слои. Я могу предложить вам всегда использовать режим контента и структуру, это облегчит весь процесс сборки .
Я могу предложить вам всегда использовать режим контента и структуру, это облегчит весь процесс сборки .
Установите перенос после значения
Если вы создаете ползунок со строками и столбцами, вы можете установить контрольные точки , где столбец должен переноситься. Этот параметр действительно полезен на мобильных устройствах, где вы можете размещать столбцы друг под другом.
Разная длина текста для каждого устройства
Хотя длинный текст хорошо помещается на большом слое слайдера на рабочем столе, очень маловероятно, что он будет хорошо смотреться на мобильных устройствах. У текстового слоя есть специальная опция, которой нет ни у одного другого слоя: можно создать текстов для конкретных устройств , которыми можно управлять на одном слое.
С текстовым слоем вы можете установить разную длину текста для каждого устройства
5. Стиль
Хороший дизайн может быть важным моментом на веб-сайте. Необходимо, чтобы посетитель мог прочитать весь контент как на десктопе, так и на мобильных устройствах. Чтобы создать чистый, но современный дизайн, постарайтесь сохранить гармонию в своем слайдере. Другими словами, избегайте использования слишком большого количества семейств шрифтов или цветов.
Необходимо, чтобы посетитель мог прочитать весь контент как на десктопе, так и на мобильных устройствах. Чтобы создать чистый, но современный дизайн, постарайтесь сохранить гармонию в своем слайдере. Другими словами, избегайте использования слишком большого количества семейств шрифтов или цветов.
- Проверить адаптивные представления . Всегда смотрите на представление для мобильных устройств и планшетов и вносите изменения, если это необходимо.
- Сохраняйте гармонию . Используйте соответствующие цвета и семейства шрифтов.
- Избегайте слишком большого количества текста . Если вы поместите слишком много текста в свой слайдер, посетители не будут его читать. Вместо этого поместите кнопку CTA с коротким текстом и направьте посетителей на другую страницу.
- Смешайте режимы редактирования . Режим контента — лучший выбор для создания структуры и размещения контента. Режим холста идеально подходит для декорирования и создания специально размещенных слоев.

- Не доводите свой дизайн до крайности . Не используйте слишком много анимации, эффектов и цветов на вашем слайдере, это может отвлекать ваших посетителей.
🎓 Ознакомьтесь с нашей статьей и узнайте, как правильно спроектировать свой слайдер.
6. Мобильные устройства
Создание веб-сайта, адаптированного для мобильных устройств, является обязательной задачей, которую вы должны учитывать, поскольку в настоящее время каждый использует свои интеллектуальные устройства для просмотра веб-страниц. С помощью Smart Slider 3 вы можете создать адаптивный слайдер, но вы должны позаботиться о нескольких вещах.
Размер шрифта
Слои, которые идеально выглядят на компьютере, могут нуждаться в некоторых корректировках на мобильных устройствах. Обычно вам нужно изменить размер шрифта, что вы можете легко сделать с помощью параметра «Масштаб текста». Вы можете изменить размер шрифта с помощью этой функции, и это зависит от устройства , поэтому размер шрифта других устройств не изменится.
Скрыть слои на устройствах
Вы можете отключить слой на любых устройствах с помощью параметра Показать на в окне слоев. Эта функция полезна, даже если слои разборчивы, но их слишком много, и это не очень хорошо работает на мобильных устройствах.
В целом, возможность скрыть любой слой по отдельности может иметь огромное значение, когда дело доходит до отображения ползунка на экранах меньшего размера.
Скрытие слайдов на устройствах
В Pro-версии Smart Slider вы можете скрывать не только слои, но и целые слайды на разных устройствах. Вы можете найти эту опцию на слайде.
Скрыть слайдеры на устройствах
Вы можете скрывать не только слои, но и весь слайдер на разных устройствах. Если вам не нужен слайдер на устройстве, вы можете отключить его, и никакие коды не будут размещены на вашем сайте.
Элементы управления
Слои и фоновые изображения — не единственные адаптивные части слайдера. С помощью элементов управления можно установить значение отклика, которое будет определять, насколько элемент управления должен уменьшаться или увеличиваться на разных устройствах.
Если изменение значения отклика не помогает, элементы управления также можно скрыть на любом устройстве. Их скрытие сделает слайдер и страницу чище и улучшит взаимодействие с пользователем. Пули легко нажимаются на рабочем столе, но когда вы используете телефон, их нелегко нажимать пальцами, поэтому рекомендуется просто отключить их на небольших устройствах.
7. SEO
Smart Slider 3 — это оптимизированный для SEO плагин слайдера, но вам тоже нужно внести свой вклад. Когда вы создаете SEO-дружественный контент, вам нужно обратить внимание на основы SEO . Например, заголовки и абзацы важны для вашей SEO-структуры. Чтобы убедиться, что ваш слайдер хорошо справляется с этой задачей, обязательно добавьте заголовки и абзацы. Чтобы ваши изображения были оптимизированы для SEO, всегда заполняйте их тег alt.
8. Производительность
Пользователи ожидают, что ваш сайт будет загружаться быстро при доступе к нему. Скорость зависит от множества факторов, и одним из них является ползунок. Слайдер может быть важным моментом во время загрузки веб-сайта, поэтому вы должны использовать его правильно.
Скорость зависит от множества факторов, и одним из них является ползунок. Слайдер может быть важным моментом во время загрузки веб-сайта, поэтому вы должны использовать его правильно.
- Не используйте слишком много слайдов . Если вы не создаете галерею изображений, не помещайте в слайдер более 5 слайдов.
- Оптимизируйте изображения . Качество и размер изображений являются наиболее важными факторами, на которые следует обратить внимание. Не работайте со слишком качественными и слишком большими изображениями.
- Правило семейства шрифтов . Если вы используете много разных семейств шрифтов на своей странице, это может увеличить время загрузки, потому что они должны загружаться одно за другим. Попробуйте ограничить количество семейств шрифтов до 3.
- Использовать настройки оптимизации . Smart Slider 3 имеет больше возможностей для оптимизации слайдера. Вы можете оптимизировать изображения, чтобы они имели более низкое разрешение и качество.
 Вы также можете преобразовать их в формат WebP или отложенно загрузить.
Вы также можете преобразовать их в формат WebP или отложенно загрузить.
🎓 Хотите ускорить свой сайт? Прочтите нашу статью и узнайте, как сделать слайдер с быстрой загрузкой.
9. Анимация и эффекты
Smart Slider 3 предлагает множество анимации и эффектов уже в бесплатной версии. С помощью красивой фоновой анимации вы можете оживить свой слайдер , а с помощью анимации слоев вы можете привлечь внимание посетителей и сделать современный и красивый слайдер.
Установите анимацию слоя в окне Layer
Также у вас есть возможность создать слайдер с автоматическим воспроизведением. Таким образом, вы можете поделиться большим количеством контента со своими посетителями, но вы должны позаботиться об интервале автовоспроизведения ползунка и всегда дать пользователю возможность остановить его.
На борт! Присоединяйтесь к нашим 142 416 подписчикам!
Получайте наши последние новости, учебные пособия, руководства, советы и предложения по электронной почте.