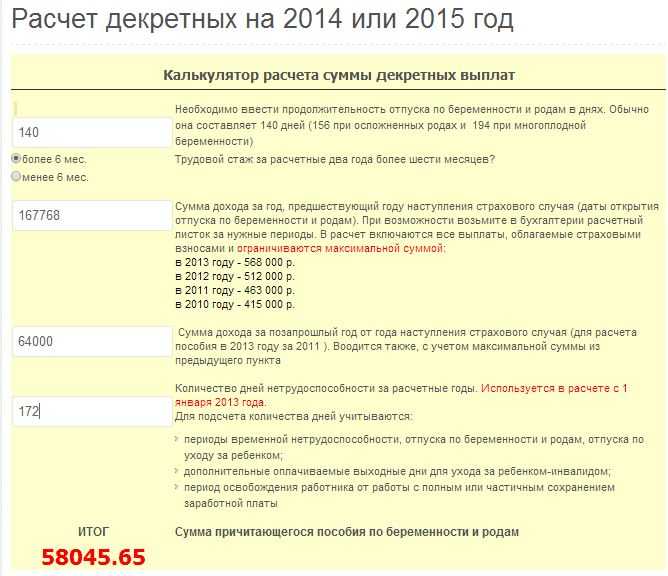
Декретный онлайн калькулятор: рассчитайте онлайн, сколько вам заплатят за декретный отпуск
404 — СТРАНИЦА НЕ НАЙДЕНА
Почему я вижу эту страницу?
404 означает, что файл не найден. Если вы уже загрузили файл, имя может быть написано с ошибкой или файл находится в другой папке.
Другие возможные причины
Вы можете получить ошибку 404 для изображений, поскольку у вас включена защита от горячих ссылок, а домен отсутствует в списке авторизованных доменов.
Если вы перейдете по временному URL-адресу (http://ip/~username/) и получите эту ошибку, возможно, проблема связана с набором правил, хранящимся в файле .htaccess. Вы можете попробовать переименовать этот файл в .htaccess-backup и обновить сайт, чтобы посмотреть, решит ли это проблему.
Также возможно, что вы непреднамеренно удалили корневую папку документа или ваша учетная запись должна быть создана заново. В любом случае, пожалуйста, немедленно свяжитесь с вашим веб-хостингом.
Вы используете WordPress? См. Раздел об ошибках 404 после перехода по ссылке в WordPress.
Как найти правильное написание и папку
Отсутствующие или поврежденные файлы
Когда вы получаете ошибку 404, обязательно проверьте URL-адрес, который вы пытаетесь использовать в своем браузере. Это сообщает серверу, какой ресурс он должен использовать попытка запроса.
http://example.com/example/Example/help.html
В этом примере файл должен находиться в папке public_html/example/Example/
Обратите внимание, что CaSe важен в этом примере. На платформах с учетом регистра e xample и E xample не совпадают.
Для дополнительных доменов файл должен находиться в папке public_html/addondomain.com/example/Example/, а имена чувствительны к регистру.
Разбитое изображение
Если на вашем сайте отсутствует изображение, вы можете увидеть на своей странице поле с красным цветом X , где изображение отсутствует. Щелкните правой кнопкой мыши X и выберите «Свойства». Свойства сообщат вам путь и имя файла, который не может быть найден.
Свойства сообщат вам путь и имя файла, который не может быть найден.
Это зависит от браузера. Если вы не видите на своей странице поле с красным X , попробуйте щелкнуть правой кнопкой мыши на странице, затем выберите «Просмотреть информацию о странице» и перейдите на вкладку «Мультимедиа».
http://example.com/cgi-sys/images/banner.PNG
В этом примере файл изображения должен находиться в папке public_html/cgi-sys/images/
Обратите внимание, что в этом примере важен CaSe . На платформах с учетом регистра символов PNG и png не совпадают.
404 Ошибки после перехода по ссылкам WordPress
При работе с WordPress часто могут возникать ошибки 404 Page Not Found, когда была активирована новая тема или когда были изменены правила перезаписи в файле .htaccess.
Когда вы сталкиваетесь с ошибкой 404 в WordPress, у вас есть два варианта ее исправления.
Вариант 1: Исправьте постоянные ссылки
- Войдите в WordPress.
- В меню навигации слева в WordPress нажмите Настройки > Постоянные ссылки (Обратите внимание на текущую настройку. Если вы используете пользовательскую структуру, скопируйте или сохраните ее где-нибудь.)
- Выберите По умолчанию .
- Нажмите Сохранить настройки .
- Верните настройки к предыдущей конфигурации (до того, как вы выбрали «По умолчанию»). Верните пользовательскую структуру, если она у вас была.
- Нажмите Сохранить настройки .
Во многих случаях это сбросит постоянные ссылки и устранит проблему. Если это не сработает, вам может потребоваться отредактировать файл .htaccess напрямую.
Вариант 2. Измените файл .htaccess
Добавьте следующий фрагмент кода 9index.php$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
/index.php [L]
# Конец WordPress
Если ваш блог показывает неправильное доменное имя в ссылках, перенаправляет на другой сайт или отсутствуют изображения и стиль, все это обычно связано с одной и той же проблемой: в вашем блоге WordPress настроено неправильное доменное имя.
Как изменить файл .htaccess
Файл .htaccess содержит директивы (инструкции), которые сообщают серверу, как вести себя в определенных сценариях, и напрямую влияют на работу вашего веб-сайта.
Перенаправление и перезапись URL-адресов — это две очень распространенные директивы, которые можно найти в файле .htaccess, и многие скрипты, такие как WordPress, Drupal, Joomla и Magento, добавляют директивы в .htaccess, чтобы эти скрипты могли работать.
Возможно, вам потребуется отредактировать файл .htaccess в какой-то момент по разным причинам. В этом разделе рассматривается, как редактировать файл в cPanel, но не то, что может потребоваться изменить. статьи и ресурсы для этой информации. )
)
Существует множество способов редактирования файла .htaccess
- Отредактируйте файл на своем компьютере и загрузите его на сервер через FTP
- Использовать режим редактирования программы FTP
- Используйте SSH и текстовый редактор
- Используйте файловый менеджер в cPanel
Самый простой способ отредактировать файл .htaccess для большинства людей — через диспетчер файлов в cPanel.
Как редактировать файлы .htaccess в файловом менеджере cPanel
Прежде чем что-либо делать, рекомендуется сделать резервную копию вашего веб-сайта, чтобы вы могли вернуться к предыдущей версии, если что-то пойдет не так.
Откройте файловый менеджер
- Войдите в cPanel.
- В разделе «Файлы» щелкните значок «Диспетчер файлов ».
- Установите флажок для Корень документа для и выберите доменное имя, к которому вы хотите получить доступ, из раскрывающегося меню.

- Убедитесь, что установлен флажок Показать скрытые файлы (точечные файлы) «.
- Нажмите Перейти . Файловый менеджер откроется в новой вкладке или окне.
- Найдите файл .htaccess в списке файлов. Возможно, вам придется прокрутить, чтобы найти его.
Для редактирования файла .htaccess
- Щелкните правой кнопкой мыши файл .htaccess и выберите Редактировать код в меню. Кроме того, вы можете щелкнуть значок файла .htaccess, а затем Редактор кода Значок вверху страницы.
- Может появиться диалоговое окно с вопросом о кодировании. Просто нажмите Изменить , чтобы продолжить. Редактор откроется в новом окне.
- При необходимости отредактируйте файл.
- Нажмите Сохранить изменения в правом верхнем углу, когда закончите. Изменения будут сохранены.
- Протестируйте свой веб-сайт, чтобы убедиться, что ваши изменения были успешно сохранены.